Lesbarkeit als Beispiel
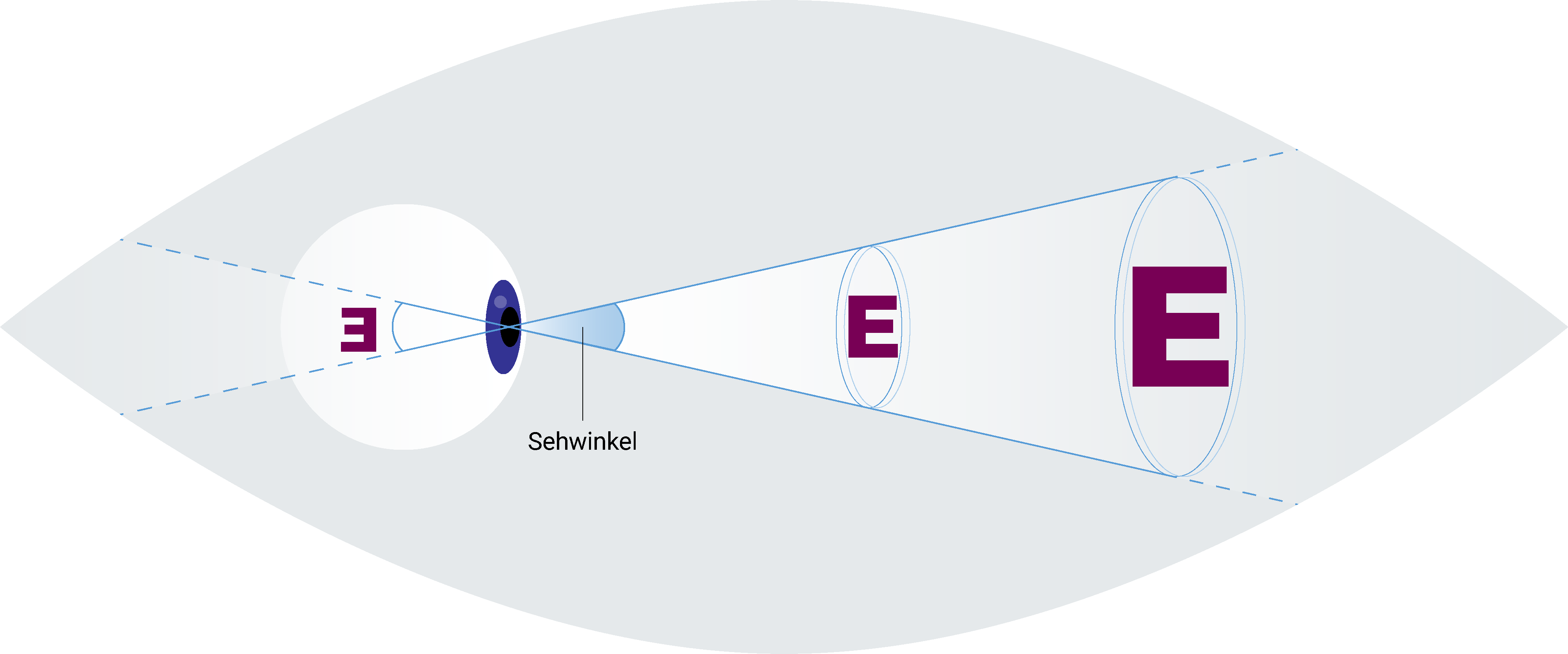
Nehmen wir ein einfaches Beispiel: Üblicherweise gestalten wir Interfaces aus 50 cm Entfernung an unseren Rechnern. Was ist aber, wenn die Endnutzer:innen 100 cm entfernt sitzen werden? Sind noch alle Inhalte gut zu erkennen? Und was ist, wenn die Ansprüche an die Leserlichkeit durch visuelle Beeinträchtigungen steigen? Ein solcher Perspektivwechsel ist für eine gelungene Accessibility unerlässlich.
Unsere Kund:innen teilen unsere Denkweise zum Thema und beauftragen unsere Dienstleistungen explizit unter dem Gesichtspunkt der Barrierefreiheit. Wie das ganz konkret im Projektalltag aussieht, werde ich anhand der nachfolgenden Schilderung erläutern. Meine Erfahrungswerte beziehen sich dabei auf die Aufgabe, die Leserlichkeit von Texten auf verschiedenen Displayarten zu überprüfen. Es sollte sichergestellt werden, dass alle Elemente gut lesbar sind.